I co-organize some popular conferences in Amsterdam with a few friends/colleagues. As the resident designer, I’m often tasked with making the name badges that everybody wears. I used to make these in Adobe InDesign, which has a mail merge function that, while kind of weird (I seemed to be required to use UTF-16 CSV files to merge with), worked pretty well.
Since I switched my OS to Ubuntu a while back, I haven’t had a need for InDesign. Really, the only thing I ever used it for was for making badges. That doesn’t justify the cost to me, not only financially, but also in disk space. :-) So I’ve set out to make these badges in one of my favorite drawing tools: Inkscape. Since Inkscape is an SVG drawing program, and SVGs are text, I figured there might be some flexibility there.
That flexibility and freedom have a price, though. Instead of doing everything in one GUI app, a few different programs are involved. The workflow involves using the command line. It’s not a perfect process, but it works fairly quickly and well for me. That said, feel free to laugh at my awkward process. Open your copy of InDesign now. By the time you’ve finished reading this, InDesign should be open and ready to go.
Note that I’m not doing book design here; my use case is fairly simple. If print design were still my profession, I would most likely use the best software for the job.
My biggest problem with this workflow is that I kept forgetting what I did the previous time. That’s the main reason for me writing this, and for a couple of people who requested it. It’s essentially documentation for me, so I don’t forget again. That said, someone else somewhere might find it useful. This is for informational purposes only, and may not work on your system. I am unable to provide any support. It’s probably best not to follow along at all if you’re not somewhat comfortable in the command line.
I mainly work on a Linux machine, and this description is written from that point-of-view. Anyone following along on other systems might have to work out discrepancies or weirdness in their own environment.
With the disclaimer out of the way, let’s look at the process. This might seem a bit complex, but from my perspective the process is simple, and the following things are true:
- I draw my artwork in Inkscape.
- I have a CSV with attendee data.
- I type one command to generate a file for each badge.
- I type one command to combine those files into a single PDF.
- I send the PDF to the printer.
Note that in a GUI, instead of typing a command, I would probably choose various commands from one or more menus. So, to be clear, from my perpective, this is not more work than doing this all in a GUI program. I will concede to the fact that there is more complexity in the tools I use, as you have to install three, and they might not work the same on every OS. This process assumes a Linux-like OS, and enough knowledge on your part to recognize things you might need to change to get them to work on you particular OS. Instead of InDesign (and a tool to convert a UTF-8 CSV into UTF-16), I need three tools, which I’ll describe below. These tools are freely available and don’t take up much space. The time it takes to generate the badges is not longer (and often shorter) than doing the same with commercial tools.
Badges are made in Inkscape, and data from CSV is merged using a Ruby gem called inkscape merge. It’s not ideal, but it works fairly well in that Inkscape can be used and I’m not locked in to a specific software vendor’s software and workflow. The process outlined here is simple and has kinks, but lots of things could be scripted to do more complex stuff, like customizing visual differences between speaker badges and attendee badges, etc.
1 Things you’ll need
We’re using the following open source tools (please refer to the individual sites for installation instructions):
- Inkscape, for doing the badge artwork in SVG
- inkscape merge, a Ruby gem, for doing a “mail merge” of a CSV file with the artwork, which results in separate files for each (side of each) badge
- Ghostscript, to merge all the files you generated into a single PDF, if you’ve exported those files themselves as PDFs. If you’re on OS X or Linux, there’s a good chance this is already on your machine.
- ImageMagick (specifically `convert`), to merge all the files you generated into a single PDF, if you’ve exported those files as bitmaps, e.g. PNG.
If you’re using OS X or Linux, there’s a good chance Ghostscript is already on your machine. The last three tools are command line tools, and even Inkscape can be run from the command line (and in fact, inkscape_merge does exactly that). Don’t be afraid to try it out, if you’re so inclined. That’s how one gets more comfortable with the command line.
2 Creating the Inkscape and CSV files
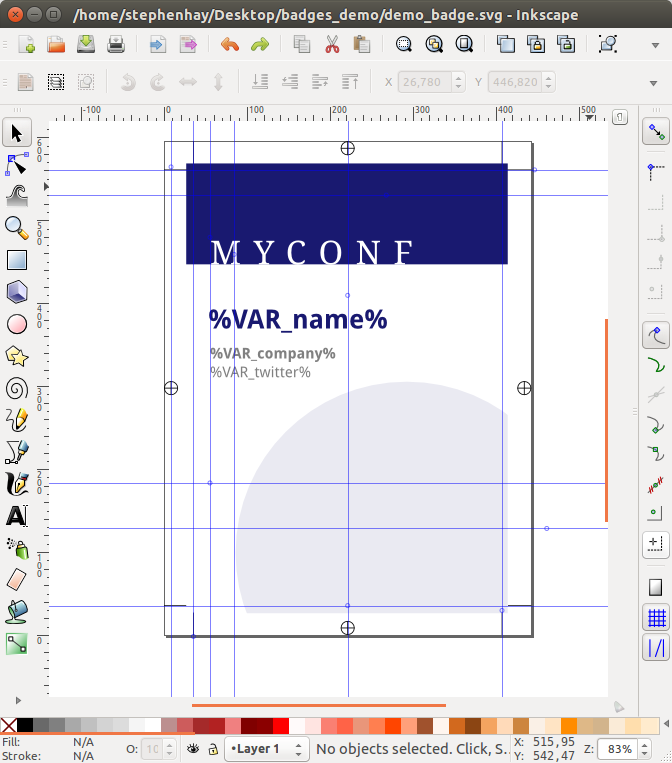
Badges are made in Inkscape any way you want. You’ll have to have a separate file for each side of the badge, unless both sides will be identical.
I draw my own crop marks for the printer in my document, put them in their own Inkscape layer, and lock it. Then I draw the rest. You can also do this after the artwork, but I like to get it out of the way at the beginning. If I want to show my colleagues what a badge will look like, I’ll make a selection of the printed area and use Inkscape’s “Export bitmap” function to make a PNG of it to show. Obviously, I’ve already consulted with the printer about what they need to receive from me before I even start. I’ve worked with printers for whom InDesign was literally the only option. We like our current printer.

Text that is to be replaced by CSV data should be indicated like so: %VAR_csvColumnName%, where csvColumnName corresponds to a column in the CSV. The CSV might look like this:
name,company,twitter, Stephen,Zero Interface,@stephenhay, PPK,Quirksmode,@ppk, Krijn,Qontent,@krijnhoetmer, Martijn,,@Martijnvduuren,
This is essentially the following structure:
| name | company | |
|---|---|---|
| Stephen | Zero Interface | @stephenhay |
| PPK | Quirksmode | @ppk |
| Krijn | Qontent | @krijnhoetmer |
| Martijn | @Martijnvduuren |
If I were to have a bit of text in my Inkscape SVG file with %VAR_name%, then when I run inkscape_merge with the above CSV file, that variable would be replaced with “Stephen”, “PPK”, “Krijn”, and “Martijn”, each in their own file.
The CSV file should be UTF-8 encoded.
2.1 A caveat about the CSV file
Some weird bug I’ve been getting using inkscape_merge prevents me from changing the column separator to something other than a comma, which is the default. This is a pain, because sometimes you’ll have a field in the CSV that uses commas, like “ACME, Inc.”.
I don’t know enough Ruby to figure it out. For future reference, this is an example of the type of error I get:
inkscape_merge --csv_col_sep='|' -f badge.svg -d data.csv -o batch/badge_%d.pdf /var/lib/gems/1.9.1/gems/inkscape_merge-0.1.3/bin/inkscape_merge:33:in `block (2 levels) in <top (required)>': undefined method `csv_options' for #<OptionParser:0x00000002322088> (NoMethodError) from /usr/lib/ruby/1.9.1/optparse.rb:1360:in `call' from /usr/lib/ruby/1.9.1/optparse.rb:1360:in `block in parse_in_order' from /usr/lib/ruby/1.9.1/optparse.rb:1347:in `catch' from /usr/lib/ruby/1.9.1/optparse.rb:1347:in `parse_in_order' from /usr/lib/ruby/1.9.1/optparse.rb:1341:in `order!' from /usr/lib/ruby/1.9.1/optparse.rb:1432:in `permute!' from /usr/lib/ruby/1.9.1/optparse.rb:1453:in `parse!' from /var/lib/gems/1.9.1/gems/inkscape_merge-0.1.3/bin/inkscape_merge:11:in `<top (required)>' from /usr/local/bin/inkscape_merge:23:in `load' from /usr/local/bin/inkscape_merge:23:in `<main>'
The only workaround I have right now, since I currently don’t encounter many fields containing commas, is to create separate SVGs with hand-entered data for each row in the CSV that uses in-field commas, and convert these separately. It’s an awful workaround, but my last set of badges only had two instances, so no one dies.
BTW, no, using double-quotes in the CSV doesn’t work, as inkscape_merge seems to skip rows containing them. Joy.
3 Running inkscape_merge
First, make sure there’s a directory to put the batch input. inkscape_merge is going to create one file for each row in the CSV. This might be a lot. Let’s say that directory’s name is batch.
inkscape_merge is then run as follows:
inkscape_merge -f sourcefile.svg -d datafile.csv -o batch/badge_%d.pdf
Where sourcefile and datafile are the names of your SVG artwork and CSV file, respectively. The %d will be replaced, for each file, by the number of the CSV row.
This will put as many files in the batch directory as there are rows in your CSV. Remember that rows containing in-field commas should simply be exported by hand from handmade SVG copies of the artwork in which you’ve entered the actual data of that row instead of %VAR_whatever%. You can do that from the command line:
inkscape --without-gui --export-pdf=outputfile.pdf --export-dpi=300 sourcefile.svg
where sourcefile is the specific SVG file and outputfile is the name of the file you want to end up with.
A little trick I use is to leave double-quotes around fields containing commas in the CSV. Since inkscape_merge doesn’t output these, I know which ones I have to do manually, and I also know how I should name them according to row, and these filenames are missing from the batch directory since they haven’t been generated.
3.1 A caveat about exporting to PDF
Inkscape allows you to do lots of stuff with SVGs, and these things don’t always export well to PDF. It’s hard to say exactly what, but sometimes I notice problems with transparency and masking/clipping. If you run a batch to PDF and open one and see that it’s not as you intended, you can export all your rows to PNG instead. Since the DPI is set to 300, this should suffice for most print work:
inkscape_merge -f sourcefile.svg --format png -d datafile.csv -o batch/badge_%d.png
This will give you a bunch of PNG files instead of PDF. You’ll also have to export your infield-comma exceptions to PNG manually.

4 Combining the batch files into a single PDF
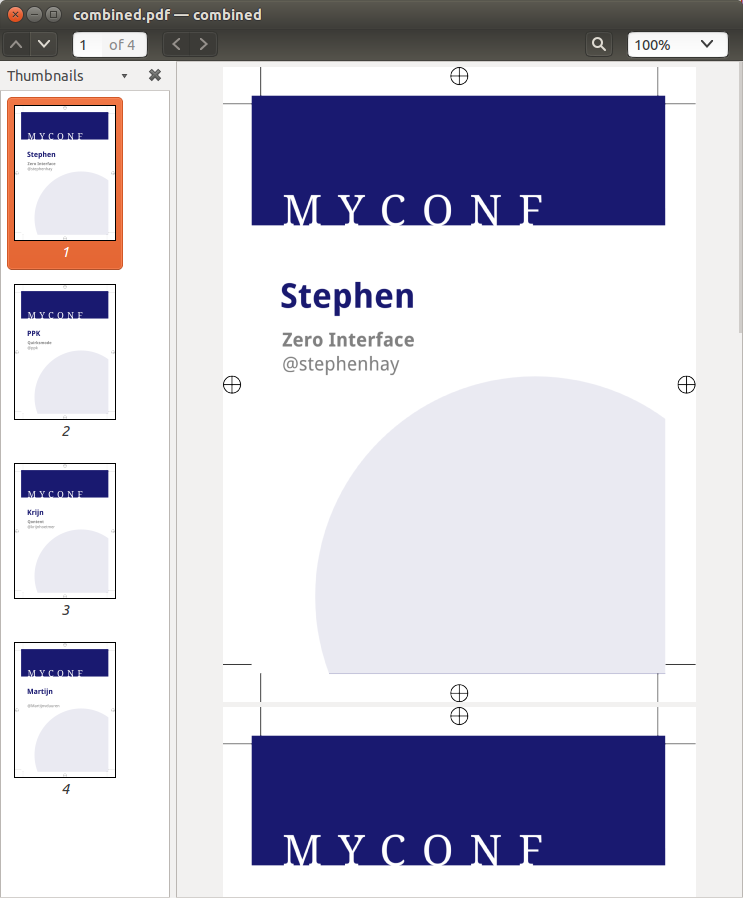
Printers generally want PDFs, so whether our batch consists of PDFs or PNGs, we’re combining them into a PDF.
Make sure you’re in the batch directory first.
4.1 Combining multiple PDFs into a single PDF
To do this with PDFs, we use ghostscript:
gs -sDEVICE=pdfwrite \ -dNOPAUSE -dBATCH -dSAFER \ -sOutputFile=combined.pdf \ `ls`
For more info and variations, see https://www.linuxjournal.com/content/tech-tip-using-ghostscript-convert-and-combine-files.
The `ls` turns the output of the ls command into input for the gs command. You could also use * or $(ls) instead, in this case. If you’re in the batch directory, the output of ls is a list of all the files that we generated before.
4.2 Combining multiple PNGs into a single PDF
For PNGs, we’ll use ImageMagick’s convert command:
convert -limit memory 2MB `ls` combined.pdf
We’re limiting memory usage to 2MB here, because otherwise with many files, sometimes the system will kill the process because it’s using too much memory.

Finally…
That’s it! This is how we’ve been making most of our conferences badges for over a year now (except for one which involved HTML, CSS and PHP). The above process is pretty painless once you’ve run through it a few times, and generating a file with about 300 badges only takes a few minutes. Since SVGs are text, and inkscape_merge variables can replace any text in the SVG, you can customize colors per badge or practically anything else. You could potentially do any kind of scripting you like. And of course, you could wrap all of this in a tidy bash script for easy execution.
I’m in the process of making a demo video of this workflow, in which I also demonstrate using variables for colors. This should be done in a day or two, and I’ll post a link here when it’s done!
Thank you!
For choosing another separator ( perhaps “|” instead of “,” ) , edit row 18 of /var/lib/gems/2.3.0/gems/inkscape_merge-0.3.0/lib/inkscape_merge/processor.rb (untested):
@options.csv_options = {:headers => true, :col_sep => ‘,’, :encoding => ‘utf-8’}
into
@options.csv_options = {:headers => true, :col_sep => ‘|’, :encoding => ‘utf-8’}
Hi Stephen,
Great write up! Do you know if there is a way to automatically scale the text to a confined space using Inkscape? I want to use Inkscape for my project, but I know I will run into this issue with my data merge. Here is a similar solution for Indesign, but I haven’t been able to find a solution for Inkscape..
https://colecandoo.com/2012/02/18/square-pegs-now-fit-into-round-holes/
Keep up the great work!
Thanks,
Wyatt
Thanks for this useful article.
I have an issue though:
I originally set up the document in Inkscape and specified the dimensions as 59.4mm x 52.5mm at 300dpi.
When I inspect the resulting .svg file in a text editor, it’s saved with the dimensions in pixels as 702 x 620 (or the width and height set to 100% in the SVG schema).
Then when I run the images through inkscape_merge the resulting .PDF file looks perfect, but the dimensions come out as 185.74mm x 164.04mm at 300dpi in the PDF
What settings should I be selecting in Inkscape or parameters should I use for Inkscape_merge to force the final PDF to be at the same dimensions in mm (59.2×52.5) as the original image?
Any suggestions would be welcome.
Hi! Is there a way to batch insert raster images (e.g., pulling filenames into an SVG to insert company logos on badges for each participant in your example)?
Thanks! Any suggestion would be amazing.